Comment intégrer Facebook "Like Box" sur son site
Publié le 13 Juin 2013 - Tutoriel 13 commentaires
Pour faire la promotion de votre page Facebook, ou tout simplement pour afficher sur votre site les derniers statuts que vous avez postés, Facebook propose le widget "Like Box". Vous pouvez insérer très facilement ce widget sur votre site, nous allons voir comment.

Qu'est-ce que le widget Facebook "Like Box"
Le widget "Like Box" vous permet d'afficher la liste de vos fans et/ou les derniers statuts que vous avez postés.
Voici à quoi ressemble ce widget (avec la liste des fans à gauche, avec le flux des messages à droite) :
Paramétrer le widget Facebook "Like Box"
Commençons par paramétrer le widget. Pour cela, rendez-vous à l'adresse https://developers.facebook.com/docs/reference/plugins/like-box/

1 - Indiquez l'URL de votre page Facebook
Par exemple, l'URL de la page d'iZi SiteMaker est http://www.facebook.com/izisitemaker
Si vous n'avez pas personnalisé l'adresse de votre page, il est possible qu'elle soit de la forme :
https://www.facebook.com/pages/izi-sitemaker/415780480194
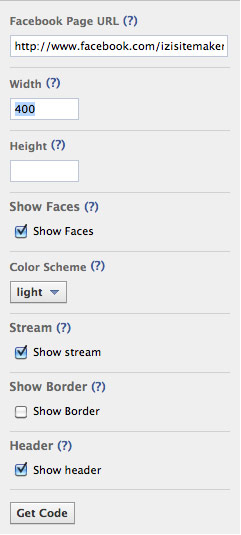
2 - Paramétrez le widget comme vous le souhaitez :
Indiquez la largeur et la hauteur (en pixel) que devra faire le widget. Choisissez l'apparence, sélectionnez les informations à faire apparaître (visages des fans, messages)...
Un aperçu vous montre en temps réel le résultat.
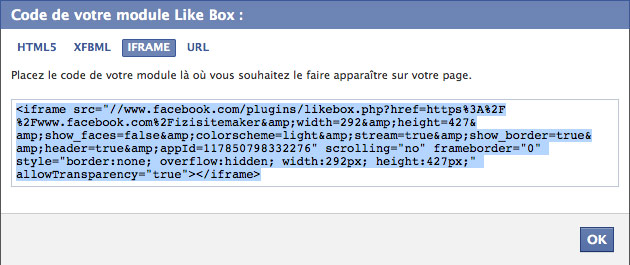
3 - Copiez le code HTML
Une fois le widget paramétré, cliquez sur "Get Code" afin d'obtenir le code HTML qu'il faudra coller sur votre site.
Cliquez sur l'onglet IFRAME, puis copiez le code HTML proposé.

Intégrer le widget Facebook "Like Box" sur votre site

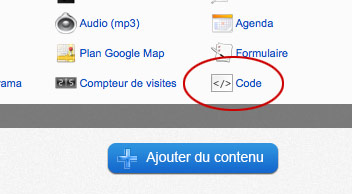
Une fois le code copié, éditez la page sur laquelle vous souhaitez insérer le widget "Like Box", puis créez un élément "Code".
Collez le code HTML que vous avez copié précédemment, puis validez.
C'est terminé, le widget "Like Box" de votre page Facebook apparait sur votre site.
Vous avez apprécié cet article ? Partagez-le !
Tweeter139 commentaires Laisser un commentaire
Bonjour,
Merci pour ce tuto instructif. Je voulais juste savoir comment savoir que les gens qui ont cliqués sur le bouton « J’aime », l’ont fait depuis la like box de mon site ?
Bonjour Sony,
Nous n'avons pas d'astuce pour cela. Nous vous conseillons de vous rapprocher du support technique de Facebook.
Si vous trouvez des informations, n'hésitez pas à revenir les partager ici dans les commentaires. Cela pourra certainement intéresser d'autres utilisateurs.
Bonjour, j'ai essayé sur le site du "like box" en mettant l'une ou l'autre de vis adresses de page et je vois bien ce que vous présentez. Je me suis connecté sur Facebook et ai copier l'url affichée: avec cette adresse je n'obtiens aucun affichage sur la page du site "like box".
Ou et comment copions nous l'url de notre site Facebook. Je précise que le compte Facebook du centre activité plongée ne contient que des posts public. Je sèche.
Pouvez-vous nous communiquer le code que vous avez collé sur votre site ?
Vous pouvez l'envoyer directement à notre support technique, via le formulaire présent sur votre panneau d'administration.
Merci beaucoup de votre suivi. En fait sur la page de developper de Facebook ou l'on configure ce widget, l'URL de mon compte Facebook n'affichait rien, même avant la génération du code. Le code est celui de l'iFrame que j'insère en texte pur dans un module personnalisé de Joomal 5.1.5.
De mon côté j'ai avancé et découvert que le widget "like box" ne fonctionne que pour les pages facebook professionnelles et non pas pour les comptes facebook personnels. Nous avions fait par erreur une page personnelle pour parler de notre association. Je pense que beaucoup de néophytes ne voient pas la différence, même si les conditions de Facebook sont claires sur le sujet et les sites qui traitent de ce sujet intégration du contenu sur un site web ne donnent pas cette précision.
Après conversion du compte perso en page pro, l'url de la page dans le site developpers de Facebook affiche un résultat et le code iFrame généré fonctionne sur le site.
J'espère que cela aidera quelqu'un et encore merci.
En effet, les "pages facebook" (différent d'un compte facebook personnel) sont plus adaptées à la promotion d'une entreprise ou d'une association.
Bonjour, merci pour ce tutoriel j'ai suivi à la lettre ce qui a été dit. mais je n'ai aucune affiche de la like box, bizarrement lorsque je suis connecté à facebook, la like box apparaît, lorsque je me déconnecte de facebook et que j'actualise la page de mon site web elle n'apparaît plus. que faire? merci
Bonjour,
Pouvez-vous nous contacter à travers le formulaire "support/assistance" de votre panneau d'administration, en mentionnant la page sur laquelle vous avez inséré la "like box" ?
Gilles
Merci beaucoup
Bonjour,
C'est où qu'on fait un élément "code"? Chez moi y a rien qui permet de créer des éléments.
Merci!
Bonjour,
Pour cela, modifiez la page sur laquelle vous souhaitez ajouter cet élément, puis cliquez sur "Ajouter du contenu". Dans la fenêtre d'outils qui s'ouvre, sélectionnez "Code".
N'hésitez pas à nous contacter à travers le formulaire "support / assistance" de votre panneau d'administration si besoin.
Gilles
Bonjour,
Une fois que l'on a insérer le widget facebook sur note site internet, existe t'il une fonctionnalité pour faire défiler le fil d'actualités de la page afin de le rendre plus "vivant"... ?
Merci d'avance pour votre aide
Bonjour,
Vous trouverez toutes les infos concernant ce plugin, sur le guide de Facebook à l'adresse suivante : https://developers.facebook.com/docs/plugins/page-plugin

