[CSS] - Personnaliser le module "annonces" avec les feuilles de style
Publié le 22 Mars 2010 - Tutoriel laisser un commentaire
Ce billet s'adresse aux utilisateurs souhaitant aller plus loin dans la personnalisation de leur site. Nous allons voir comment personnaliser la plupart des éléments du module “annonces” en utilisant les feuilles de style et le CSS.

Ce tutoriel a été mis à jour le 1 décembre 2010
Qu'est-ce que le CSS ?
Le CSS est un language de programmation utilisé afin de définir l'aspect visuel d'un site internet. Il est dissocié du code HTML et permet donc de modifier le visuel du site sans toucher à sa structure. Les codes CSS d'un site sont généralement écrits dans un fichier externe appelé feuille de style (ex : style.css)
Note : Avec iZi SiteMaker, vous n'avez pas besoin de créer de fichier externe. Il vous suffit d'insérer vos codes CSS dans la partie “Feuille de style” (boîte à outils) de la rubrique “Couleurs et Style” de votre espace d'administration.
Premiers pas en CSS
La structure d'une déclaration de style se présente sous la forme :
sélecteur {
propriété: valeur;
}
- Sélecteur : élément que l'on veut modifier
-
Propriété : attribut que l'on veut appliquer (
border,background,color,...) - Valeur : précise les caractéristiques de la propriété
Exemple concret de code CSS
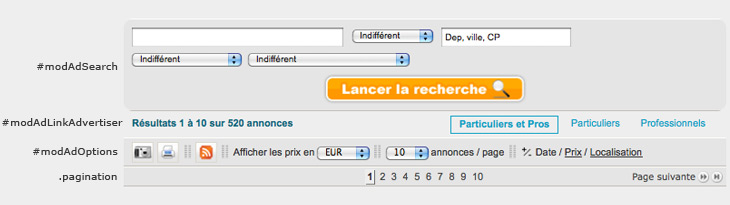
voyons comment modifier les couleurs du pavé (moteur de recherche...) en haut des pages de résultats d'annonces :

Le pavé de recherche est composé de 4 blocs :
- #modAdSearch : bloc contenant le moteur de recherche
- #modAdOptions : bloc contenant les options
- #modAdLinkAdvertiser : bloc contenant les filtres particulier/professionnel
- .pagination : bloc contenant la pagination
Maintenant que nous avons identifié les sélecteurs des blocs que l'on souhaite personnaliser, nous pouvons leur appliquer des propriétés et des valeurs.
Exemple :
#modAdSearch {
background: #99CCE5;
color: #194C66
}
Ici on agit sur le sélecteur #modAdSearch (soit le bloc contenant le moteur de recherche). On lui affecte la propriété “background” (arrière-plan) d'une valeur de #99CCE5 (code hexadécimal d'une couleur bleu clair) et la propriété “color” (couleur du texte) d'une valeur de #194C66 (bleu foncé)
Vous pouvez reprendre cet exemple pour personnaliser les autres blocs.
Si vous souhaitez affecter les mêmes propriétés à tous les blocs vous pouvez utiliser la classe .customBar :
Cette classe agit aussi sur les barres d'outils de la page de détails.
.customBar {
background: #99CCE5;
color: #194C66
}
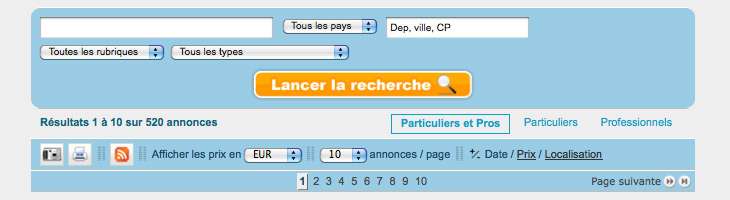
Collez le code ci-dessus dans la partie “Feuille de style” (rubrique “Couleurs et Styles” de votre espace d'administration) puis enregistrez les modifications. Vous devez obtenir quelque chose qui ressemble à ça :

Nous pouvons peaufiner l'aspect des blocs (effet entre les blocs) en modifiant la couleur de leurs bordures (haut et bas) à l'aide de la propriété “border”. Ajouter le code en gras ci dessous :
.customBar{ background: #99CCE5; color: #194C66; border-top: 1px solid #C4E2F0; border-bottom: 1px solid #405660 }
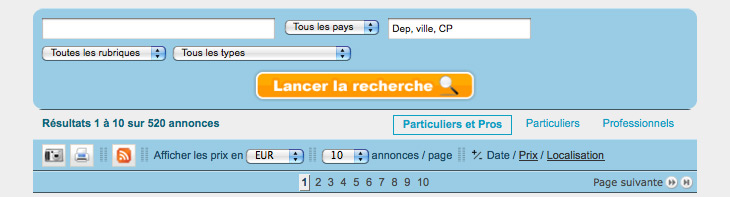
Vous devez obtenir ce résultat :

Dans un prochain tutorial nous verrons comment personnaliser les boutons (lancer la recherche, annonces avec photos, imprimer...)
En savoir plus sur le CSS
Voici quelques liens si vous souhaitez en savoir plus sur le CSS :
- http://css.mammouthland.net
- http://www.zonecss.fr
- un petit quizz : http://www.alsacreations.com/quiz/lire/5-css-dbutant.html
Voici quelques outils en ligne vous permettant de trouver le code héxadécimal d'une couleur :
- http://colorexplorer.com/colorpicker.aspx
- http://www.colorschemer.com/online.html
- http://www.colorsontheweb.com/colorwizard.asp
- http://www.colorblender.com
N'hésitez pas à nous poser vos questions dans les commentaires ou via le support de votre espace d'administration.
Vous avez apprécié cet article ? Partagez-le !
Tweeter
